Overview
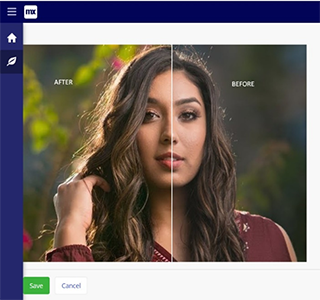
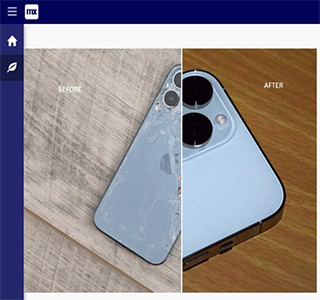
This widget is useful to view the two images in the single image viewer where the both images are viewed by sliding the mouse on the image from left to right or vice versa. This is very useful to compare the before and after variations of the same object.
Documentation

Objective
This widget is useful to view the two images in the single image viewer where the both images are viewed by sliding the mouse on the image from left to right or vice versa. This is very useful to compare the before and after variations of the same object.
Dependencies
Studio pro version 9.19.0
Configuration
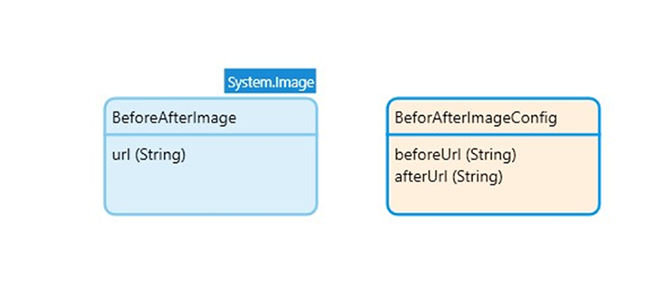
- Create a Entity with the attribute url of type string and generalise with System.Image.
- Create a Non-persistent entity with two attributes as BeforeUrl and AfterUrl to pass the Both image url simultaneously into the widget.
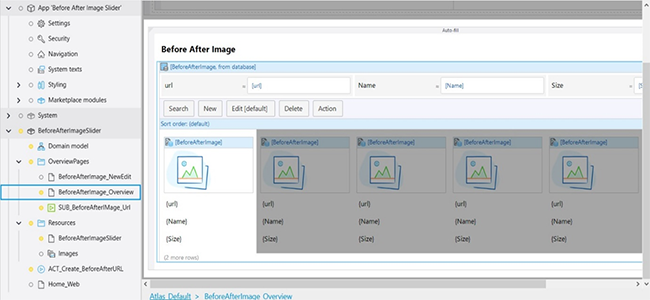
- Create Overview and new edit pages for the entity generalise with System.Image.
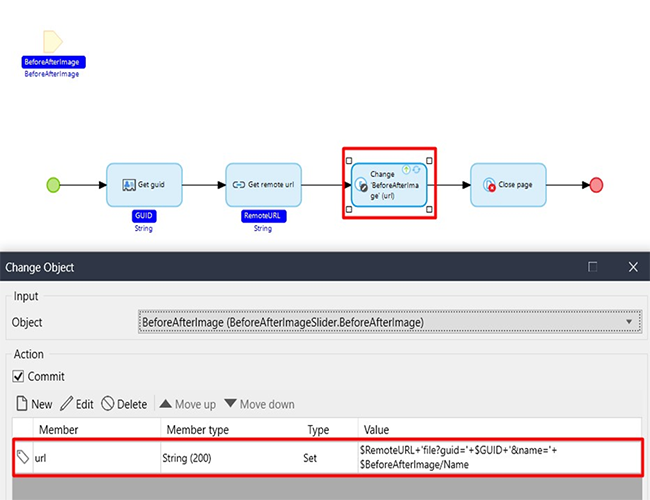
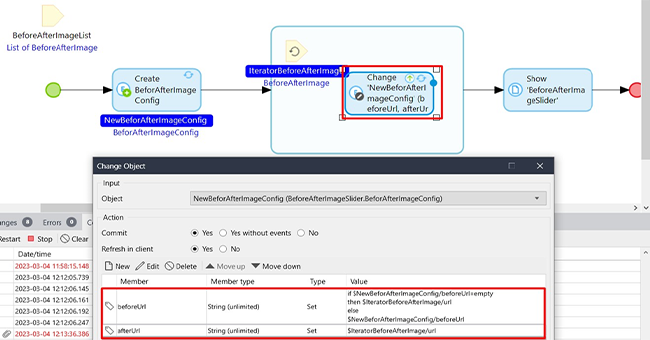
- Create a Nanoflow as shown in below image.
- Configure the above created nanoflow in the “Onclick Edit action” of the save button.
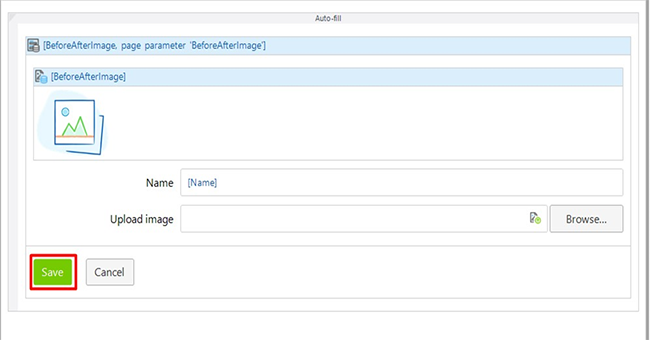
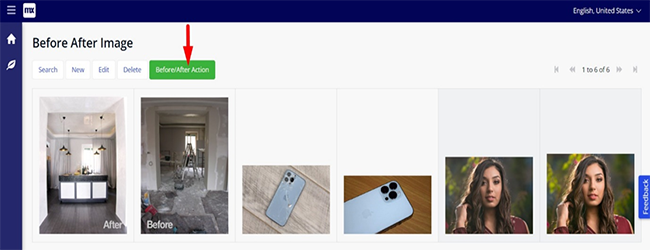
- Upload the images of Before and After in the New Edit page and save the images to view in the overview page.
- Select both Before Image and After Image then click on the “Before/AfterAction” Button to trigger the microflow given below